【Babylonjs】相机 |
您所在的位置:网站首页 › 王者荣耀辅助线 源代码 › 【Babylonjs】相机 |
【Babylonjs】相机
|
六、相机
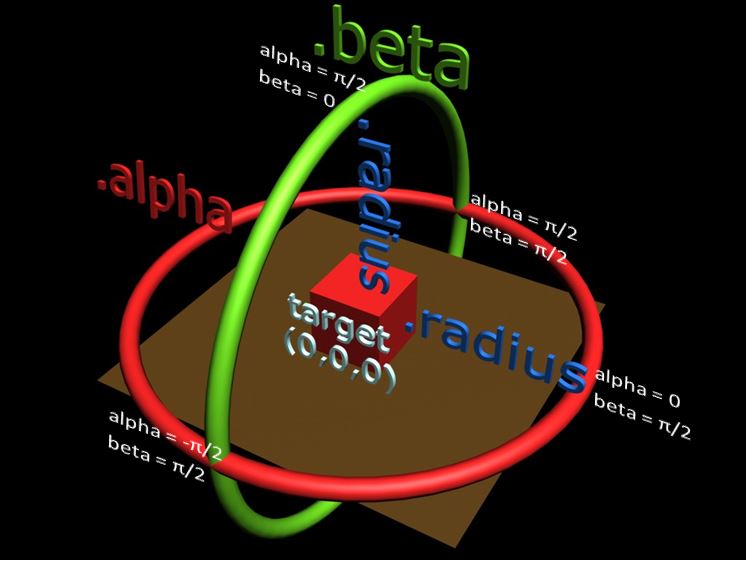
在BabylonJs里的众多相机中使用最多的有两种——通用相机(the Universal Camera)一般用于第一人称的活动,弧形旋转相机( the Arc Rotate Camera )是一种轨道相机。随着WebVR的到来,它们可能发生改变。 对于用户使用的所有相机都需要将其与画布关联起来。 camera.attachControl(canvas, true);第二个参数是默认可选的,默认值为false。当参数为false时,可以阻止画布事件上的默认操作;而当其设置为true时,则允许画布默认操作。 另外,游戏手柄可以使用一个控制器,当需要使用触摸控制的时候需要加载PEP或者hand.js。 通用相机(Universal Camera)这里介绍的是2.3版本Babylon.js中的相机,可以通过使用键盘、鼠标、触摸、游戏手柄输入控制,无需指定控制器。它延伸和替代了仍然可以使用的自由相机(Free Camera)、触摸相机(Touch Camera)和游戏手柄相机(Gamepad Camera)。 现在通用相机在没有特殊需求的情况下被BabylonJs用做默认相机。同时如果你想要在你的场景里使用第一人称视角,它也是你最好的选择。 在官网(babylonjs.com)里所有的案例演示都基于这个特征,如果把Xbox控制器插到你的电脑上,你仍然可以使用它浏览大部分的案例演示。 默认操作: 键盘——左右箭头(方向键 ← →)控制相机左右移动,向上和向下箭头(方向键 ↑ ↓ )控制相机向前和向后移动; 鼠标——以摄像机为原点旋转摄像机; 触摸——左右滑动,左右移动相机,上下滑动,前后移动; 手柄——设备上对应的按键控制方向和移动。 提示:你需要点击渲染的场景才能使控制生效。 通用相机的构造 //参数:名字,位置,所属场景 var camera = new BABYLON.UniversalCamera("UniversalCamera", new BABYLON.Vector3(0, 0, -10), scene); //给相机的目标设置特定的位置(相机总是朝向它的目标),在这个例子中设置为场景的原点 camera.setTarget(BABYLON.Vector3.Zero()); //将相机和画布关联 camera.attachControl(canvas, true);尝试一下 弧度旋转相机(Arc Rotate Camera)这个相机总是指向一个给定的目标位置,并且可以围绕目标旋转,目标是旋转的中心。它可以用鼠标来控制,也可以用触摸事件来控制。 想象一下,这个相机其实就是一个间谍卫星绕地球旋转,可以将期各个方位的细节展示出来。其相对于目标的位置(地球)可以设置三个参数,α(弧度)的纵向旋转,β(弧度)横向旋转以及与目标的距离。 例子:
测试设置为0或PI时,由于技术上的原因,在这种情况下,β是0.1弧度的偏移量(约0.6度)。 α和β都以顺时针方向增加。 相机的位置也可以通过设置一个向量来覆盖α,β和半径。这比计算所需的角度要容易得多。 无论是使用键盘、鼠标或触摸滑动的左右方向和上下方向都能改变α和β。 弧度旋转相机的构造 // 参数:纵向旋转角度alpha、横向旋转角度beta、半径、目标位置、所属场景 var camera = new BABYLON.ArcRotateCamera("Camera", 0, 0, 10, new BABYLON.Vector3(0, 0, 0), scene); // 这是相机的位置,覆盖相机的alpha、beta、半径值 camera.setPosition(new BABYLON.Vector3(0, 0, 20)); // 将相机和画布关联 camera.attachControl(canvas, true);尝试一下 弧度旋转相机默认可以通过按住CTRL键+鼠标左键来平移,当然你也可以通过在attachControl里设置useCtrlForPanning为false来设置成鼠标右键来平移。 camera.attachControl(canvas, noPreventDefault, useCtrlForPanning);如果需要,你也可以通过设置来取消平移。 scene.activeCamera.panningSensibility = 0; 跟随相机(FollowCamera)顾名思义,跟随相机会跟随它的目标进行移动。跟随相机需要一个网格作为目标,从它当前的位置移动到目标位置,从中观察目标。当目标移动时,跟随摄像机也会移动(想象一下,你在前面走,后面有个人拿着摄像机在拍你)。 当创建摄像机时,设置初始位置,然后用三个参数设置目标位置: 相机的半径(camera.radius)—— 与目标之间的距离; 相机的高度偏移量(camera.heightOffset)—— 相机在目标之上的高度; 相机在XY平面上环绕目标的角度。 相机移动的速度取决于设置的加速度(camera.cameraAcceleration)及最大速度(camera.maxCameraSpeed)。 跟随相机的构造 // 参数:名字,位置,所属场景 var camera = new BABYLON.FollowCamera("FollowCam", new BABYLON.Vector3(0, 10, -10), scene); // 相机与目标的距离 camera.radius = 30; // 相机超过目标局部坐标中心点的高度 camera.heightOffset = 10; // 相机在目标局部坐标XY平面内环绕目标的旋转角度 camera.rotationOffset = 0; // 加速度 camera.cameraAcceleration = 0.005 // 最大速度 camera.maxCameraSpeed = 10 // 将相机与画布关联 camera.attachControl(canvas, true); // 注意:这里的babylon.js版本为2.5,后续版本的写法可能会有改变 // 创建目标网格 camera.target = targetMesh; // 2.4及之前的版本的写法 camera.lockedTarget = targetMesh; // 2.5及之后的版本的写法尝试一下 立体浮雕相机(AnaglyphCameras)这些扩展了通用相机和弧度旋转相机的使用,在它们使用后进行过滤技术处理,用于红色和青色3D眼镜。 通用立体浮雕相机的构造 // 参数:名字,位置,视野空间,所属场景 var camera = new BABYLON.AnaglyphUniversalCamera("af_cam", new BABYLON.Vector3(0, 1, -15), 0.033, scene); 弧度旋转立体浮雕相机的构造 // 参数:名字,纵向旋转角度alpha,横向旋转角度beta,半径,目标,视野空间,所属场景 var camera = new BABYLON.AnaglyphArcRotateCamera("aar_cam", -Math.PI/2, Math.PI/4, 20, new BABYLON.Vector3.Zero(), 0.033, scene);参数视野空间(eyespace)指的是左眼和右眼视图之间的偏移量,一旦你戴上3D眼镜,你可能想试试这个浮点值。更多关于 设备定位相机(Device Orientation Camera)这是一种专门针对设备定位事件的相机,例如现代的移动设备向前倾斜或向后倾斜和向左或向右移动。 设备定位相机的构造 // 参数:名字,位置,所属场景 var camera = new BABYLON.DeviceOrientationCamera("DevOr_camera", new BABYLON.Vector3(0, 0, 0), scene); // 给目标设置特定位置 camera.setTarget(new BABYLON.Vector3(0, 0, -10)); // 设定相机移动和旋转的敏感值,大于敏感值才执行事件 camera.angularSensibility = 10; camera.moveSensibility = 10; // 将相机和画布关联 camera.attachControl(canvas, true);尝试一下 虚拟摇杆相机(Virtual Joysticks Camera)这是专门用来对虚拟摇杆事件做出反应的。虚拟摇杆是屏幕上的二维图形,用于控制摄像机或其他现场物品(王者荣耀用来控制行走的左下角那个圈)。 需要加载hand.js; 演示视频需要访问youtube才能观看,被墙掉了,能科学上网的朋友可以访问https://www.youtube.com/watch?v=53Piiy71lB0 完整示例这是一个完整的示例,装载了Espilit演示和切换到一个虚拟摇杆摄像机相机进行控制: document.addEventListener("DOMContentLoaded", startGame, false); function startGame(){if(BABYLON.Engine.isSupported()){ var canvas = document.getElementById("renderCanvas"); var engine = new BABYLON.Engine(canvas, true); BABYLON.SceneLoader.Load("Espilit/", "Espilit.babylon", engine, function(newScene){ var VJC = new BABYLON.VirtualJoysticksCamera("VJC", newScene.activeCamera.position, newScene); VJC.rotation = newScene.activeCamera.rotation; VJC.checkCollisions = newScene.activeCamera.checkCollisions; VJC.applyGravity = newScene.activeCamera.applyGravity; // 等待纹理和着色器完成 newScene.executeWhenReady(function () { newScene.activeCamera = VJC; // 将相机和画布关联 newScene.activeCamera.attachControl(canvas); // 场景加载完成,循环渲染场景 engine.runRenderLoop(function () { newScene.render(); }), }), }, function(progress){ // 反馈 }), } }如果你切换到另一个相机,别忘了先使用dispose()功能。virtualjoysticks在3D WebGL画布上绘制了的二维画布为青色和黄色的圆圈拉操纵杆。如果你忘记使用dispose()功能,2D画面将依然存在,并将继续使用触摸事件的输入。 VR虚拟现实设备定位相机(VR Device Orientation Cameras)一种新的相机。 尝试一下 VR设备定位自由相机的构造(Constructing the VR Device Orientation Free Camera) // 参数:名字,位置,所属场景,失真补偿(compensateDistortion),虚拟相机的指标(vrCameraMetrics) var camera = new BABYLON.VRDeviceOrientationFreeCamera ("Camera", new BABYLON.Vector3 (-6.7, 1.2, -1.3), scene); VR设备定位弧度旋转相机的构造(Constructing the VR Device Orientation Arc Rotate Camera) // 参数:名字,纵向旋转角度alpha,横向旋转角度beta,半径,目标,所属场景,失真补偿(compensateDistortion),虚拟相机的指标(vrCameraMetrics) var camera = new BABYLON.VRDeviceOrientationArcRotateCamera ("Camera", Math.PI/2, Math.PI/4, 25, new BABYLON.Vector3 (0, 0, 0), scene); VR设备定位游戏手柄相机的构造(Constructing the VR Device Orientation Gamepad Camera) // 参数:名字,位置,所属场景,失真补偿(compensateDistortion),虚拟相机的指标(vrCameraMetrics) var camera = new BABYLON.VRDeviceOrientationGamepadCamera("Camera", new BABYLON.Vector3 (-10, 5, 14)); WebVR自由相机(WebVR Free Camera)一种新型虚拟现实相机。 // 参数:名字,位置,所属场景,WebVR选项 var camera = new BABYLON.WebVRFreeCamera("WVR", new BABYLON.Vector3(0, 1, -15), scene); 自定义输入摄像机依靠用户输入来进行移动。如果你喜欢BabylonJs的预设相机,你可以继续使用。如果您希望根据用户偏好更改用户输入,那么请定制现有的一个预置,或者使用自己的输入机制。这些相机有一个为那些高级场景设计的输入管理器。阅读定制相机输入,了解更多关于调整输入您的相机。 |
【本文地址】
今日新闻 |
推荐新闻 |